It looks like you're using an Ad Blocker.
Please white-list or disable AboveTopSecret.com in your ad-blocking tool.
Thank you.
Some features of ATS will be disabled while you continue to use an ad-blocker.
4
share:
So many people have problems trying to post YouTube videos on ATS i decided to write a small program in Visual Basic that will turn a YouTube URL into
post-able BB code in a single click. Its a standalone program so it doesn't need to be installed. Written for windows
The program can be downloaded here : YouTube Number Coder zip file
Instructions
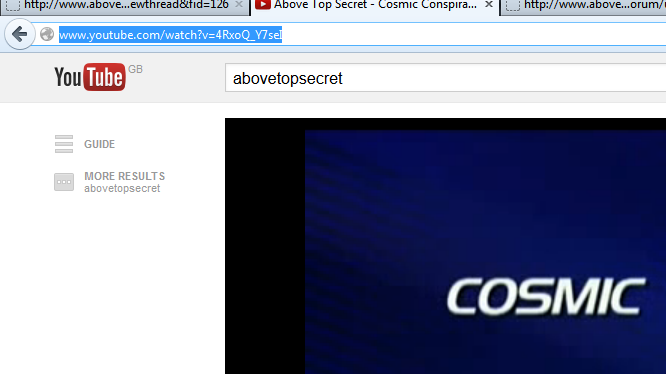
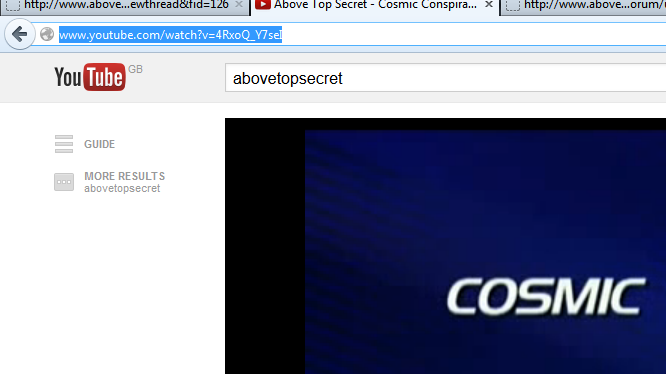
-Just copy the youtube URL :

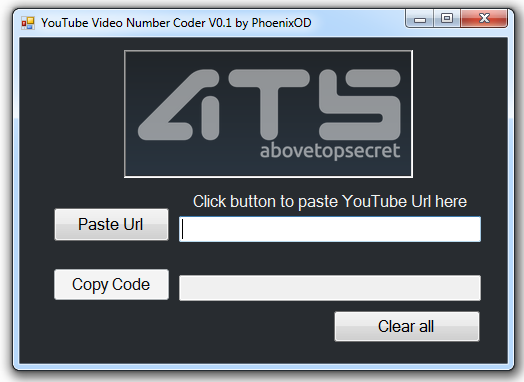
-Open the YouTubeGrabber program:

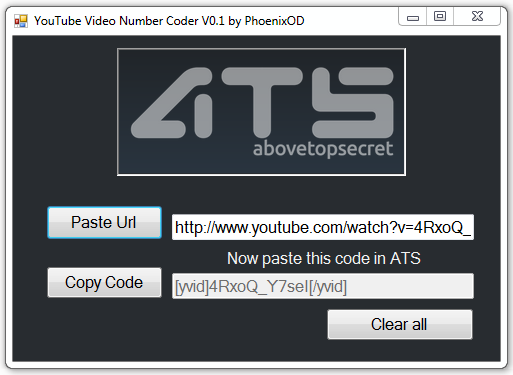
-Click the paste button :

- Then click copy to copy the code to clipboard
- Paste the code into a post to embed the video.
If anyone wants to compile it themselves in visual basic express the source code for the program is available here : YouTube Number Coder Source Code
The program can be downloaded here : YouTube Number Coder zip file
Instructions
-Just copy the youtube URL :

-Open the YouTubeGrabber program:

-Click the paste button :

- Then click copy to copy the code to clipboard
- Paste the code into a post to embed the video.
If anyone wants to compile it themselves in visual basic express the source code for the program is available here : YouTube Number Coder Source Code
edit on 13-9-2013 by PhoenixOD because: (no reason given)
I was hoping someone might make a greasemonkey/user script to facillitate the same thing. Where you click on the YVID button and you can put in either the video tag or the url, and it would detect the difference and return the correct value.
Same thing as you've done, but inside the web page.
I could have done it, but I get so confused with dom elements, I'm not able to get the annoying difference with _javascript and jquery from a greasemonkey angle, one does it one way, the other does it another, and never the twain shall meet.
I looked at the cript ChaoticDisorder made and was thoroughly impressed and dismayed that what I had thought was reasonable on my part with the old format, was actually really bad compared to a properly thought out bit of code.
I can't code things like that. I can glue code together.
But it's a good start to tweak. THere are a few things to tweak in that script, and to add. I want to add a resize: true; value to the css that holds the postcontainer and the post itself, so I can drag the post out - or even just have it fit the actual width of my monitor. I did it with firefox element inspector and it works well, I don't know why its not that way by default. So much unused space.
Ahhh... but you're making it too easy for people mate.
I still rely on the old fingers and brain to type the [yvid ] video tag [/yvid ] tags.. Now you'll have to support this, and imagine all the U2U's from people asking if you're stealing their informations and credit cards and social security numbers, with your devious ATS youtube helper
*even with source lol !! *
--
Intersting that you check for the string being empty before checking it's length with len() as opposed to string.length which has often casued my transition from vb6 to .net a headache of unknown proportions..
.net is just apple sauce on old turkey sandwiches.. with a hint of mint.
(look at moi, spaghetti code everywhere!!)
edit on 13-9-2013 by winofiend because: (no reason given)
--edit 2
One thing I jus tnoticed, it appears if there are more parameters in the URL than expected it can still give the wrong tags to embed. I tested it with this;
watch?v=kVP-p9MJ27Y&feature=c4-overview-vl&list=PLCjfquY2rpXK9DEIsjhlvOx9QnCLTYQLP
which was found using google search and may be how someone finds a video.
It returned the part after the &feature= section. So I remve the &list parameter as I am unsure the last time I actually saw a list from a simple search, and it may be very rare, and it did find the correct video tag.
sorry to nit pick. But you can imagine someone will encounter a problem and hassle you endlessly.. It's the bane of the person coding...
I'm off.. damn I have to start a presentation and now you've gotten me all interested in coding things again.
edit on 13-9-2013 by
winofiend because: (no reason given)
reply to post by winofiend
I coded it to extract the number from any page on youtube in the manor that i showed in the OP. I think its unlikely that anyone would just try to grab a link from google without going to youtube to check the video content first.
But even though it should be easy enough to fix, ill rethink it tomorrow.
Thanks for the heads up.
I coded it to extract the number from any page on youtube in the manor that i showed in the OP. I think its unlikely that anyone would just try to grab a link from google without going to youtube to check the video content first.
But even though it should be easy enough to fix, ill rethink it tomorrow.
Thanks for the heads up.
I only have a problem posting images from my photo library. Any help????
reply to post by winofiend
V 1.2 available
Ive updated the code to be able to handle a url from google as well. Overall the code is now shorter.
The source code can be seen here. or in the link on the OP.
V 1.2 available
Ive updated the code to be able to handle a url from google as well. Overall the code is now shorter.
The source code can be seen here. or in the link on the OP.
edit on 14-9-2013 by PhoenixOD because: (no reason given)
new topics
-
Steering the Titantic from the Drydock.
US Political Madness: 2 hours ago -
Paramilitary Leaks - John Williams
Whistle Blowers and Leaked Documents: 11 hours ago
top topics
-
House Passes Laken Riley Act
Mainstream News: 14 hours ago, 23 flags -
What Comes After January 20th
Mainstream News: 16 hours ago, 18 flags -
Los Angeles brush fires latest: 2 blazes threaten structures, prompt evacuations
Mainstream News: 13 hours ago, 7 flags -
Hearing more ambulances lately
Medical Issues & Conspiracies: 13 hours ago, 7 flags -
Paramilitary Leaks - John Williams
Whistle Blowers and Leaked Documents: 11 hours ago, 6 flags -
Those stupid GRAVITE commercials
Rant: 17 hours ago, 5 flags -
Steering the Titantic from the Drydock.
US Political Madness: 2 hours ago, 5 flags -
The more I think about it
General Chit Chat: 14 hours ago, 4 flags -
Canada as a state .. how would it work?
General Chit Chat: 16 hours ago, 4 flags -
Some sausage, some chicken, some sauce, some onions and some garlic...and some peppers!
Food and Cooking: 12 hours ago, 3 flags
4
