It looks like you're using an Ad Blocker.
Please white-list or disable AboveTopSecret.com in your ad-blocking tool.
Thank you.
Some features of ATS will be disabled while you continue to use an ad-blocker.
Help Wanted: Full Stack Developers, Mobile Developers, UI/UX Designers, and other tech people...
page: 2share:
a reply to: SkepticOverlord
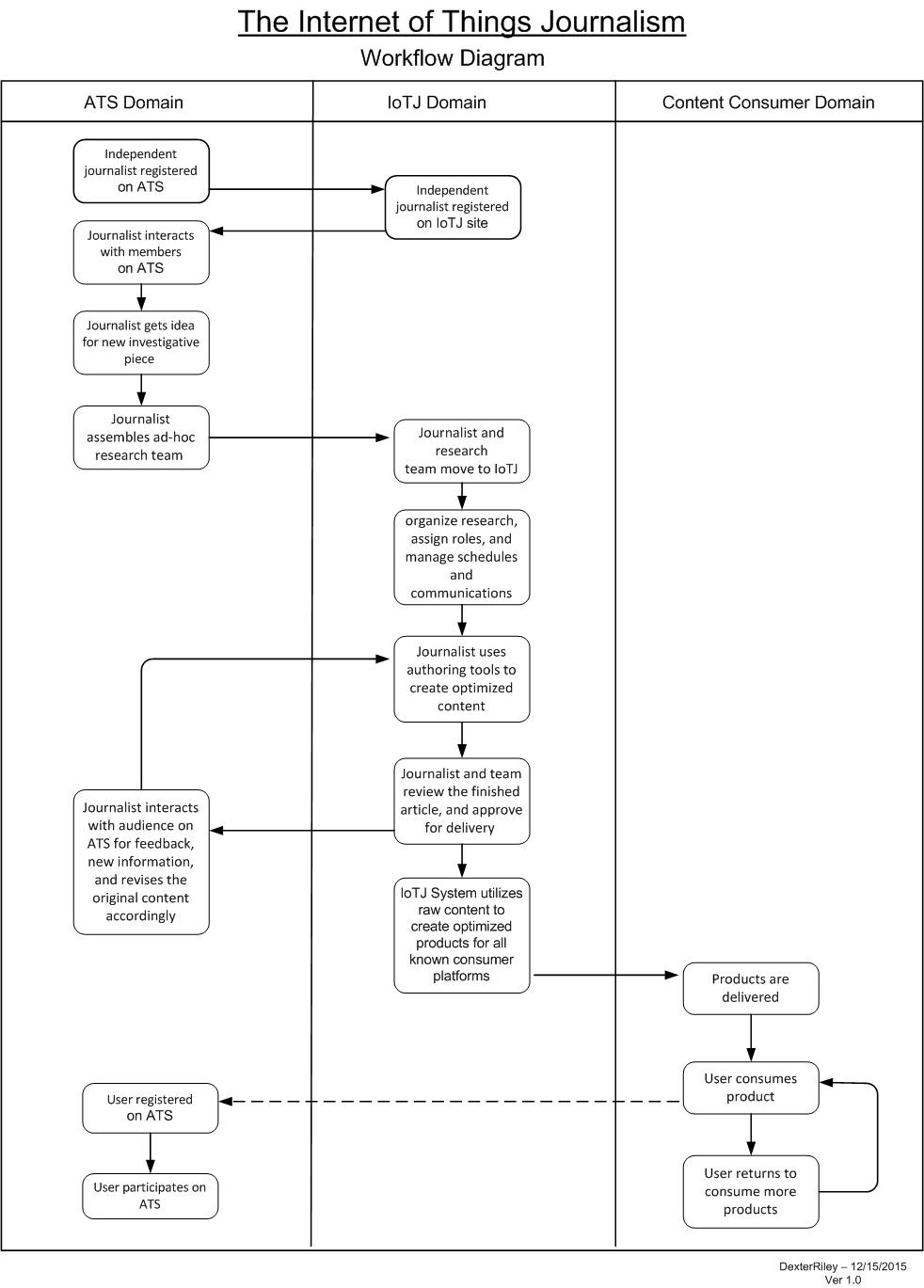
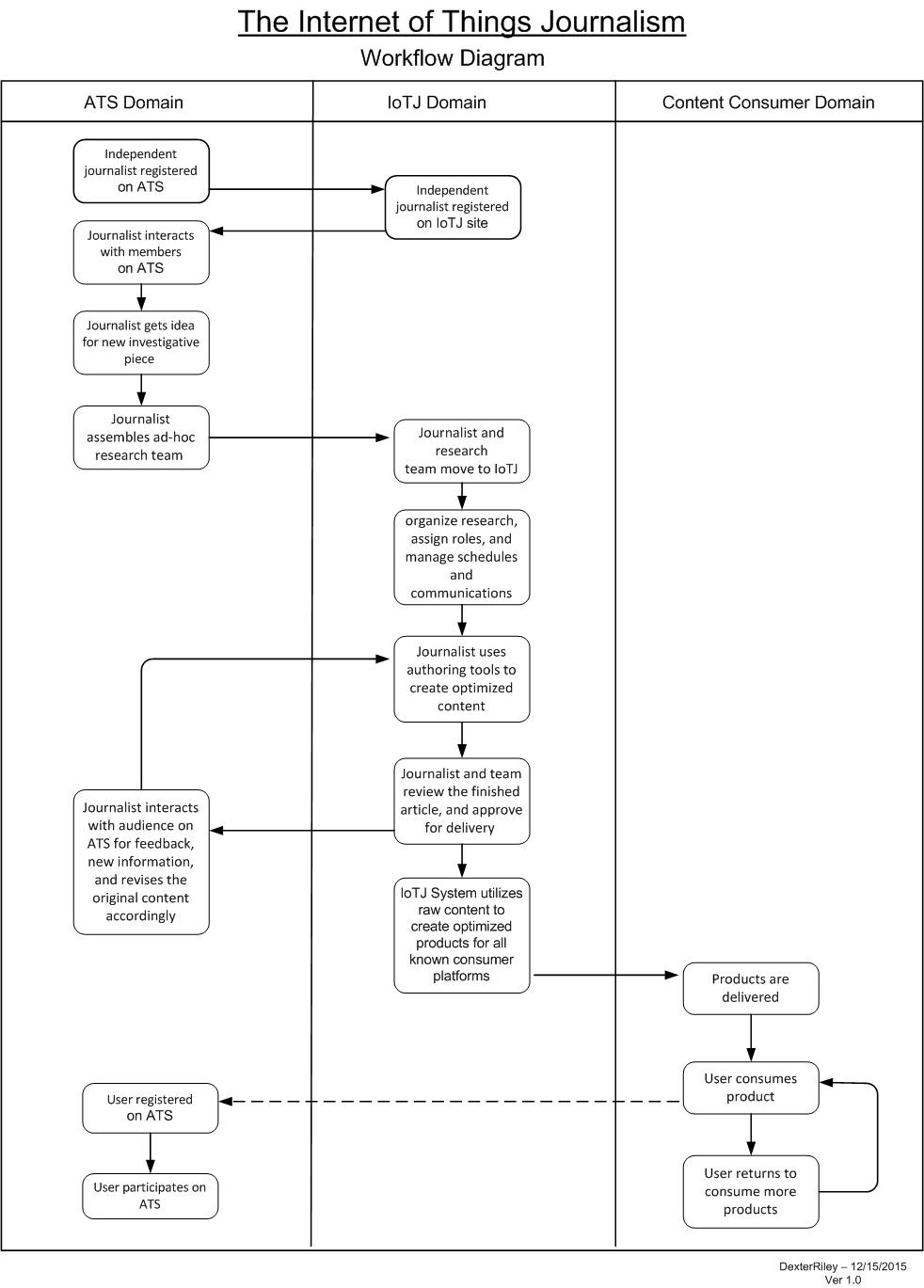
Here's my take on your workflow description:

Basically there are 3 domains:
- ATS Domain
- IoTJ Site Domain
- Content Consumer Domain
It's an interesting project. I'll have more to add later. For now I actually have to do some real work.
-dex
Here's my take on your workflow description:

Basically there are 3 domains:
- ATS Domain
- IoTJ Site Domain
- Content Consumer Domain
It's an interesting project. I'll have more to add later. For now I actually have to do some real work.
-dex
Wish I knew this stuff. I just know SEO/SEM, keyword research, optimization, media content marketing and creation.
a reply to: SkepticOverlord
Questions...
Would there by any chance be an open spot for someone who can:
1. Write Articles
2. Graphic Design (Photoshop Latest version)
Another question would be:
What would it take to be a Journalist on the new website?
Questions...
Would there by any chance be an open spot for someone who can:
1. Write Articles
2. Graphic Design (Photoshop Latest version)
Another question would be:
What would it take to be a Journalist on the new website?
A couple of questions:
1. You say you are looking for IoT experts. Can you give a specific example for an IoT use case. Since IoT uses both hardware and software I am curious a to where the hardware will be involved?
2. What is the time frame for the project?
3. How many hours is expected of us? As I work full-time and have other commitments as well.
4. Is this considered a real job or freelance work as I am not in my home country at this time would I require a work visa?
1. You say you are looking for IoT experts. Can you give a specific example for an IoT use case. Since IoT uses both hardware and software I am curious a to where the hardware will be involved?
2. What is the time frame for the project?
3. How many hours is expected of us? As I work full-time and have other commitments as well.
4. Is this considered a real job or freelance work as I am not in my home country at this time would I require a work visa?
edit on 16-12-2015
by s3b4k because: (no reason given)
Is there a more detailed description elsewhere? Legitimate `Full stack` developers are almost like unicorns. What's the environment? Microsoft
technologies ? LAMP (or other open source) stack?
originally posted by: SkepticOverlord
originally posted by: DexterRiley
Can you provide a couple of Use Cases?
Perhaps a vision of the workflow might be a better starting point.
1) an independent journalist is registered with the new site, and also an ATS member
2) via interaction with members on ATS, journalist gets an idea for a new investigative piece
3) on ATS, journalist puts together his ad-hoc research team
4) journalist and team move to the new site's private area for collaboration
5) the new site has tools to organize research, assign roles, and manage schedules and communications
6) the new site has authoring tools for the journalist to create content optimized for delivery
7) journalist and team review the finished article, and approve for delivery
8) new site delivers the content, optimized for all screens, connections, and social networks
9) journalist interacts with audience on ATS for feedback, new information, and revises the original content accordingly
The above should hold true for video, audio, comic, op-ed, and any other type of content supported by the new site.
One of the most important parts are to facilitate the creation of an ad-hoc research team... giving independent investigative journalists something they've rarely had before, a research department. The other most important part is a nimble front-end that intelligently refashions content delivery specific to the user's form factor from desktop to everything else including smart watches and in-dash car entertainment systems: IoTJ - Internet of Things Journalism.
Make sense?
Makes a lot of sense. There are existing online collaboration tools, so the principle is sound in practice. The key thing seems to be the almost freestyle method of project creation and more fluid nature of team building and management, with the intent of making it more suited for people who are not doing it for their day job.
There are plenty of frameworks for responsive layouts that are constantly being developed, improved, and updated for modern technology. I'm always a big fan of quadrupling my workload by needlessly reinventing the wheel, but even I stick to Bootstrap for responsive UI. Like far too many of us, I've been guilty of finding myself spending more time on making projects pretty than making them work.
Best of luck with the project. I'm not in a position to offer any real value to it, but wanted to show a voice in support!
originally posted by: EvillerBob
There are plenty of frameworks for responsive layouts that are constantly being developed, improved, and updated for modern technology. I'm always a big fan of quadrupling my workload by needlessly reinventing the wheel, but even I stick to Bootstrap for responsive UI. Like far too many of us, I've been guilty of finding myself spending more time on making projects pretty than making them work.
I get why people use the responsive frameworks, but I despise them! Bootstrap, ResponsiveUI, and all the others, in my opinion, foster a mindset of design compromise along with sending unused CSS3/HTML to mobile devices. I'm an advocate of distinct versions of CSS3/JS/HTML5 for each device category: desktop, tablet, phone, and small-screens (watches). That way, each use-case only receives the front-end code specific to their needs, with no responsively-ignored overhead. It's a bit more work, but it removes the compromise thought process from designing for each device category.
originally posted by: SkepticOverlord
I get why people use the responsive frameworks, but I despise them! Bootstrap, ResponsiveUI, and all the others, in my opinion, foster a mindset of design compromise along with sending unused CSS3/HTML to mobile devices. I'm an advocate of distinct versions of CSS3/JS/HTML5 for each device category: desktop, tablet, phone, and small-screens (watches). That way, each use-case only receives the front-end code specific to their needs, with no responsively-ignored overhead. It's a bit more work, but it removes the compromise thought process from designing for each device category.
I'm happiest working on the back end. Bootstrap handles CSS far better than I can and, by and large, just works for what I need. I completely understand your point, though. If you have that skillset, why send more data than is necessary? I'm just not entirely convinced that dynamic serving ticks all the boxes with modern devices. What happens when you serve to a tablet and the user decides to rotate it from vertical to horizontal? You end up needing some element of responsiveness anyway.
It's all trade-offs of course, based on the preference and skill-base of the person handling the UI.
originally posted by: EvillerBobWhat happens when you serve to a tablet and the user decides to rotate it from vertical to horizontal? You end up needing some element of responsiveness anyway.
That's easily handled in the CSS. But the point being, that person on the tablet with a bandwidth cap from a wireless carrier will get a smaller payload than the person at home on their laptop/desktop.
Google mobile detect code (PHP and Python) is very good, and constantly updated.
originally posted by: SkepticOverlord
originally posted by: EvillerBobWhat happens when you serve to a tablet and the user decides to rotate it from vertical to horizontal? You end up needing some element of responsiveness anyway.
That's easily handled in the CSS. But the point being, that person on the tablet with a bandwidth cap from a wireless carrier will get a smaller payload than the person at home on their laptop/desktop.
Google mobile detect code (PHP and Python) is very good, and constantly updated.
That's a good point. As I said, I'm more comfortable with the bits the user doesn't see than the bits they do!
My apologies, I didn't mean to turn the thread into a technical discussion of how it would, could, or should work; that's for your team to discuss when you've got them together!
Hello!
I've got quite a bit of experience in this sort of domain, irl I'm CTO of a tech company in an industry that's very, very closely related. I don't have the time to contribute beyond possibly consulting a bit, and in that spirit...
Superdesk is worth a look.
It's a pre-existing, open source platform that covers pretty much everything described in your requirements/user stories (barring the obvious such as direct integration with ATS, which would be relatively straightforward to add)....
Superdesk Github Project
Superdesk Features List
If I were you I'd be looking at forking it/contributing to it as a serious option, rather than scratch-building a shiny new wheel.
It's written in Python, runs in a Docker container, and forking it would save you a metric s**t ton of dev time. They've been building it since mid-2013 and it's a very active project.
There are also closed source, commercial systems like Camayak and Desk Net that cover most of your user stories too. They're probably useful in terms of UX design - they've already solved and iterated over lots of the usability problems you'll come up against.
I've got quite a bit of experience in this sort of domain, irl I'm CTO of a tech company in an industry that's very, very closely related. I don't have the time to contribute beyond possibly consulting a bit, and in that spirit...
Superdesk is worth a look.
It's a pre-existing, open source platform that covers pretty much everything described in your requirements/user stories (barring the obvious such as direct integration with ATS, which would be relatively straightforward to add)....
Superdesk Github Project
Superdesk Features List
If I were you I'd be looking at forking it/contributing to it as a serious option, rather than scratch-building a shiny new wheel.
It's written in Python, runs in a Docker container, and forking it would save you a metric s**t ton of dev time. They've been building it since mid-2013 and it's a very active project.
There are also closed source, commercial systems like Camayak and Desk Net that cover most of your user stories too. They're probably useful in terms of UX design - they've already solved and iterated over lots of the usability problems you'll come up against.
edit on 16/12/15 by eightfold because: links + formatting
a reply to: SkepticOverlord
That's a good point there...
I would recommend on using a framework like Ionic for the mobile version of the website, mainly for the UI, and you can easily turn it into a functional mobile app that receives push notifications and so... There's no need to develop for Android and iOS separately these days.
Wish I had the time to participate in such project! ATS is my home for many years and i'd love to be able to give something back.
That's a good point there...
I would recommend on using a framework like Ionic for the mobile version of the website, mainly for the UI, and you can easily turn it into a functional mobile app that receives push notifications and so... There's no need to develop for Android and iOS separately these days.
Wish I had the time to participate in such project! ATS is my home for many years and i'd love to be able to give something back.
a reply to: SkepticOverlord
Hmm, to put my resume in the hat or not is the question.
Primarily, I am a backend dev and database admin at my job. I also have to do limited testing and support.
I'm light in terms of the more "open" languages like Ruby, Python, and the like. I do have a lot of Microsoft languages, as well as a bit of front-end experience from previous jobs. While my skillset is lower than some, I think if I can figure out how to create an SSMS add-in (which only maybe 7 people have been able to do, with no documentation whatsoever), then I can figure out whatever platform is decided on.
My questions (as someone else asked earlier) :
1. How will this work for those of us that also work full time?
2. How long is this project estimated to be?
3. On the resume, do you want my full name/address (hey, had to ask)?
Wouldn't mind participating, as long as you don't mind a junior assisting.
-foss
Hmm, to put my resume in the hat or not is the question.
Primarily, I am a backend dev and database admin at my job. I also have to do limited testing and support.
I'm light in terms of the more "open" languages like Ruby, Python, and the like. I do have a lot of Microsoft languages, as well as a bit of front-end experience from previous jobs. While my skillset is lower than some, I think if I can figure out how to create an SSMS add-in (which only maybe 7 people have been able to do, with no documentation whatsoever), then I can figure out whatever platform is decided on.
My questions (as someone else asked earlier) :
1. How will this work for those of us that also work full time?
2. How long is this project estimated to be?
3. On the resume, do you want my full name/address (hey, had to ask)?
Wouldn't mind participating, as long as you don't mind a junior assisting.
-foss
a reply to: SkepticOverlord
How has it been going with the project.
Are you getting stuff written?
Kindest Regards,
How has it been going with the project.
Are you getting stuff written?
Kindest Regards,
edit on 9-2-2016 by Bybyots because: . : .
new topics
-
Paramilitary Leaks - John Williams
Whistle Blowers and Leaked Documents: 2 hours ago -
Some sausage, some chicken, some sauce, some onions and some garlic...and some peppers!
Food and Cooking: 4 hours ago -
Hearing more ambulances lately
Medical Issues & Conspiracies: 4 hours ago -
Los Angeles brush fires latest: 2 blazes threaten structures, prompt evacuations
Mainstream News: 4 hours ago -
House Passes Laken Riley Act
Mainstream News: 5 hours ago -
The more I think about it
General Chit Chat: 5 hours ago -
What Comes After January 20th
Mainstream News: 7 hours ago -
Canada as a state .. how would it work?
General Chit Chat: 7 hours ago -
Those stupid GRAVITE commercials
Rant: 8 hours ago -
Let's Buy Greenland
General Chit Chat: 9 hours ago
top topics
-
House Passes Laken Riley Act
Mainstream News: 5 hours ago, 22 flags -
What Comes After January 20th
Mainstream News: 7 hours ago, 18 flags -
Claim: General Mark Milley Approved Heat and Sound Directed Energy Weapons During 2020 Riots
Whistle Blowers and Leaked Documents: 14 hours ago, 12 flags -
Planned Civil War In Britain May Be Triggered Soon
Social Issues and Civil Unrest: 12 hours ago, 7 flags -
Let's Buy Greenland
General Chit Chat: 9 hours ago, 6 flags -
Those stupid GRAVITE commercials
Rant: 8 hours ago, 5 flags -
Hearing more ambulances lately
Medical Issues & Conspiracies: 4 hours ago, 4 flags -
Los Angeles brush fires latest: 2 blazes threaten structures, prompt evacuations
Mainstream News: 4 hours ago, 4 flags -
The more I think about it
General Chit Chat: 5 hours ago, 4 flags -
Canada as a state .. how would it work?
General Chit Chat: 7 hours ago, 4 flags
active topics
-
Paramilitary Leaks - John Williams
Whistle Blowers and Leaked Documents • 6 • : Lumenari -
Meta Llama local AI system is scary good
Science & Technology • 47 • : glend -
House Passes Laken Riley Act
Mainstream News • 15 • : KrustyKrab -
What Comes After January 20th
Mainstream News • 23 • : Enduro -
-@TH3WH17ERABB17- -Q- ---TIME TO SHOW THE WORLD--- -Part- --44--
Dissecting Disinformation • 3964 • : 777Vader -
Judge rules president-elect Donald Trump must be sentenced in 'hush money' trial
US Political Madness • 58 • : JadedGhost -
Let's Buy Greenland
General Chit Chat • 15 • : BingoMcGoof -
ILLUMINATION: Dimensions / Degrees – Da Vincis Last Supper And The Philosophers Stone
Secret Societies • 20 • : Compendium -
Los Angeles brush fires latest: 2 blazes threaten structures, prompt evacuations
Mainstream News • 9 • : BeyondKnowledge3 -
This is why ALL illegals who live in the US must go
Social Issues and Civil Unrest • 38 • : fringeofthefringe
